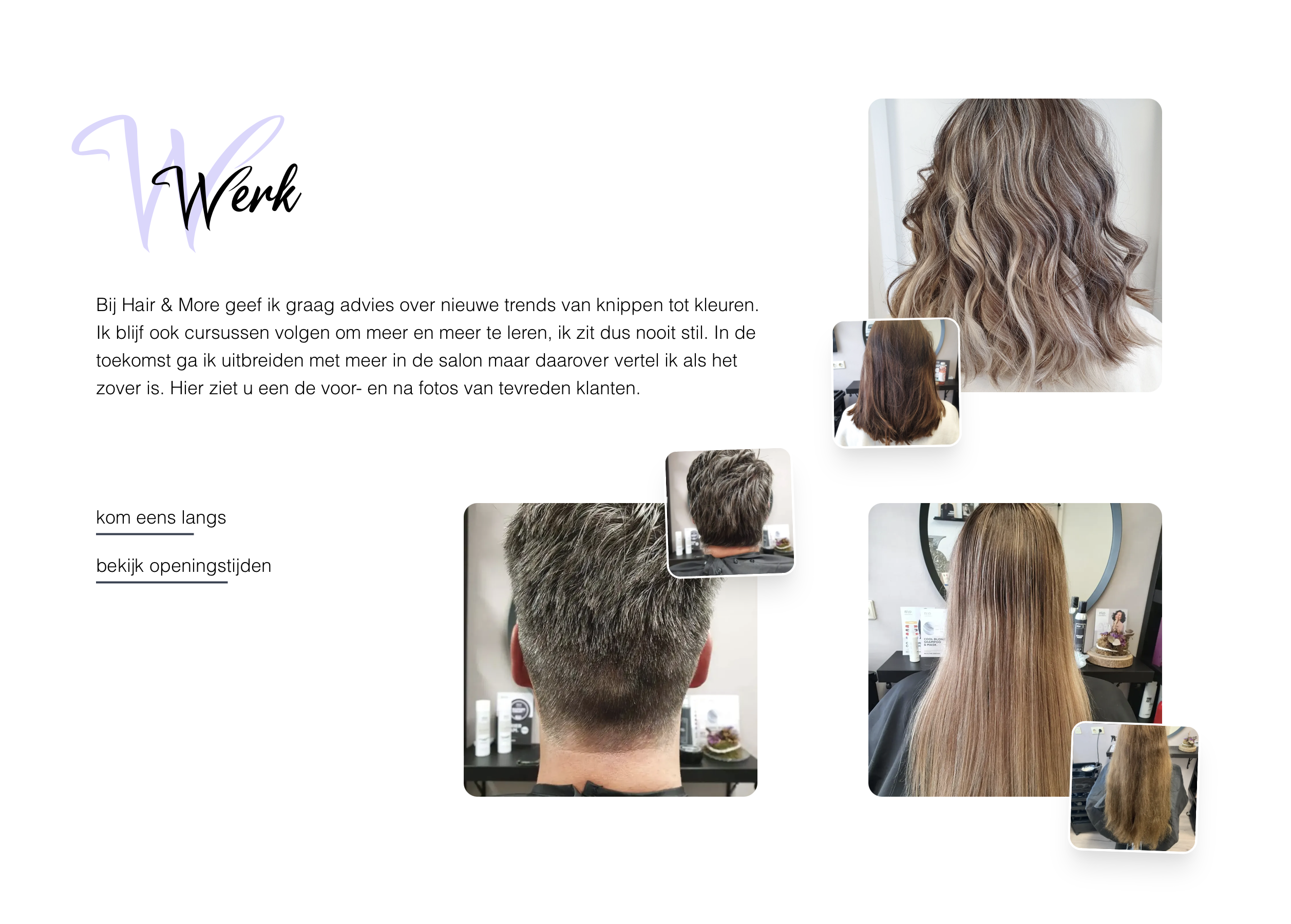
The photos taken, and shown for decorative purposes on this page, are shot by Gaia Putrino, who has given permission for me to use her photos here.
When studying Computer Science you quickly get requests from friends and family to help them with their technical problems, as well as to help them build a website. One of these requests came from my hairdresser, she built up her own hair salon, and recently started selling exclusive products from N\O.
During an initial talk, we discussed how she tried tools like Squarespace and Wix, but these simply did not work for her, she was not able to use them to create the website that would represent the brand for her salon. I offered to create an initial design for her website to match the style she had in mind. After some tweaks I set out to build the site using a modern but simple CMS that I could extend when neccessary, SpinaCMS.


Because the design was agreed upon I was able to quickly build out the components into a fully working and responsive website. To finish it, I added small sparkles of animation throughout the pages.
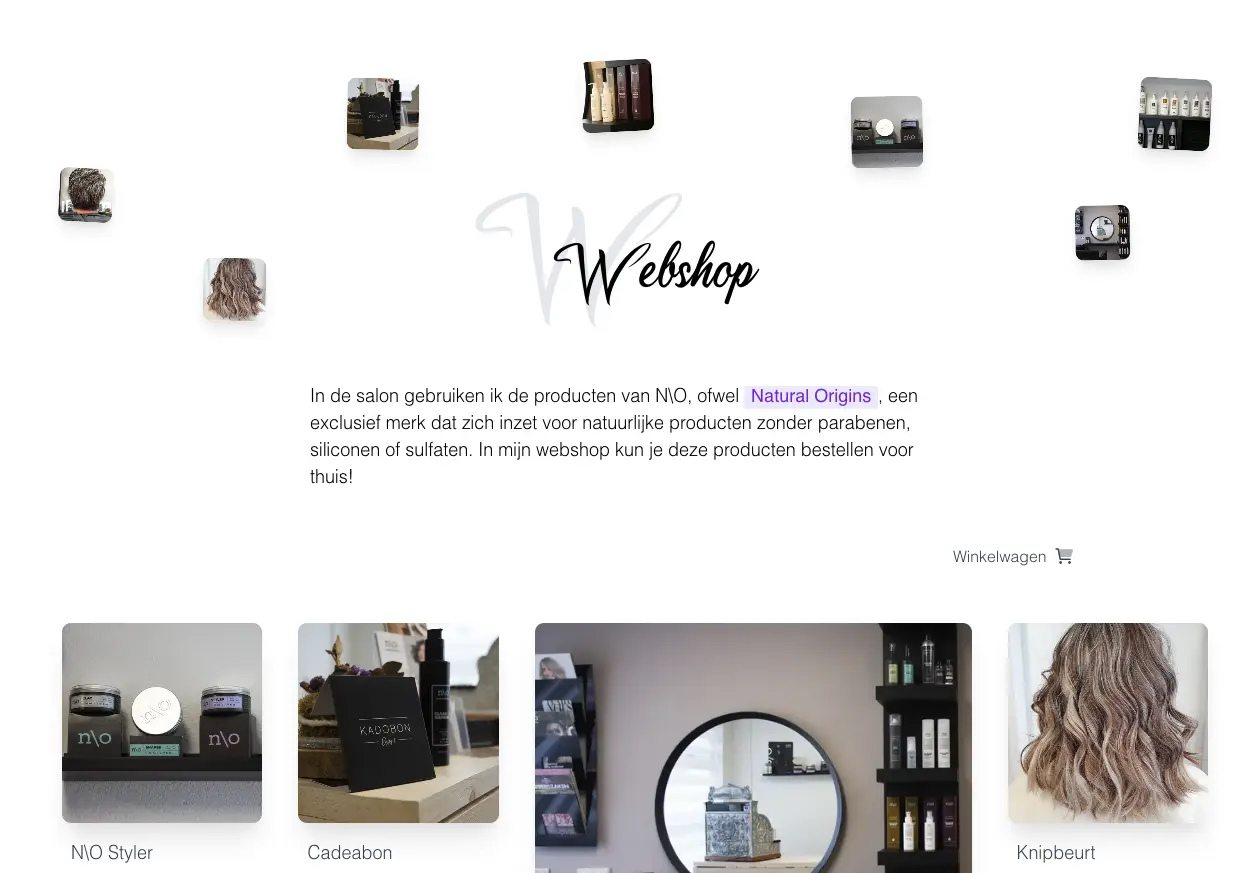
The Webshop
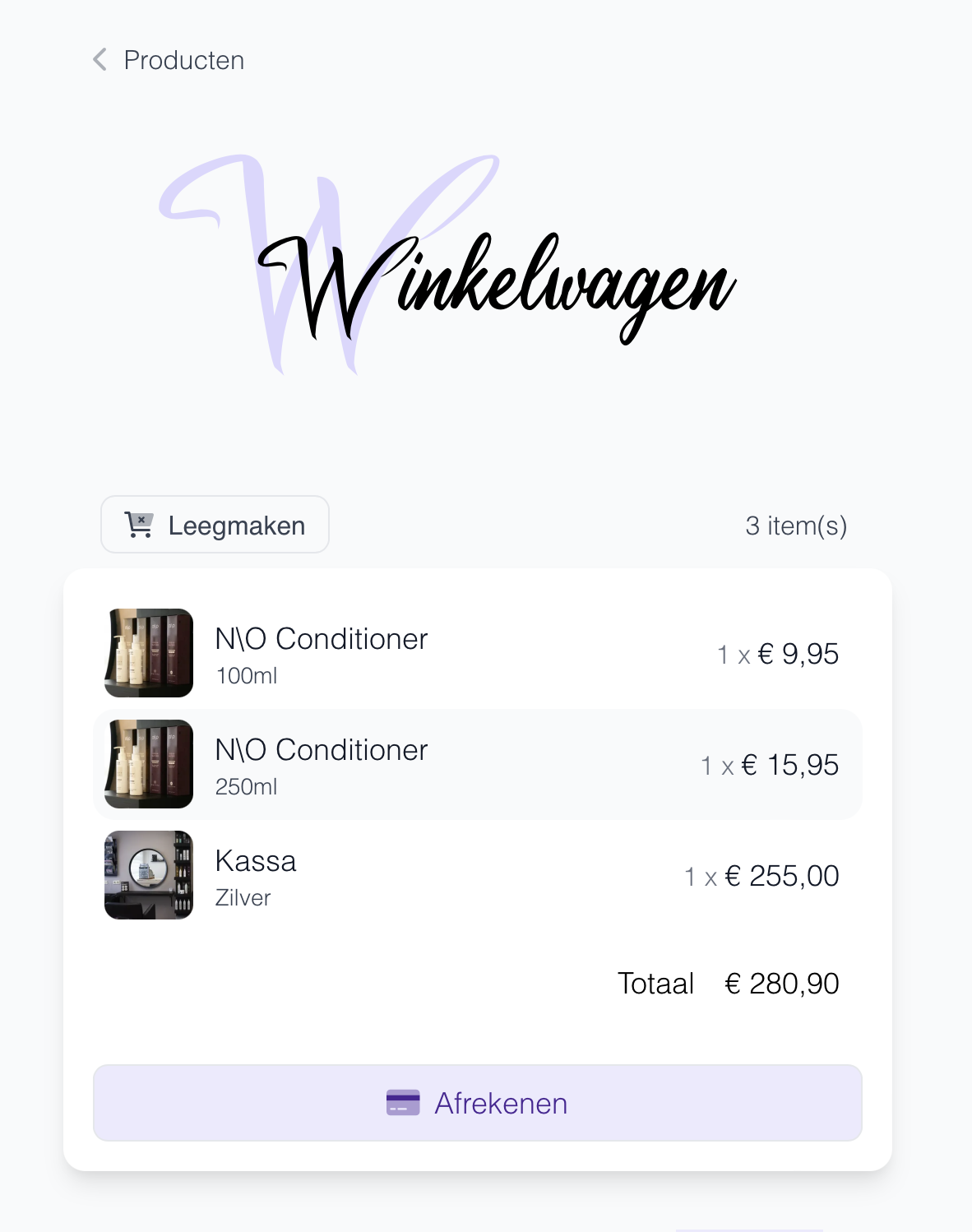
A few months after delivery of the website the hairdresser asked about the possibility of extending the website to include a Webshop. Here my decision to use SpinaCMS payed off as I was able to extend it to support products with custom fields such as variations and respective price. I was able to quickly build up a storefront made up of products, editable through SpinaCMS.
For checkout I chose to use Stripe Checkout while I built a custom solution to handle shipping. Because SpinaCMS works on on top of an existing Ruby on Rails project I was able to create custom models and controllers to handle order and shipping data after the order has completed checkout.


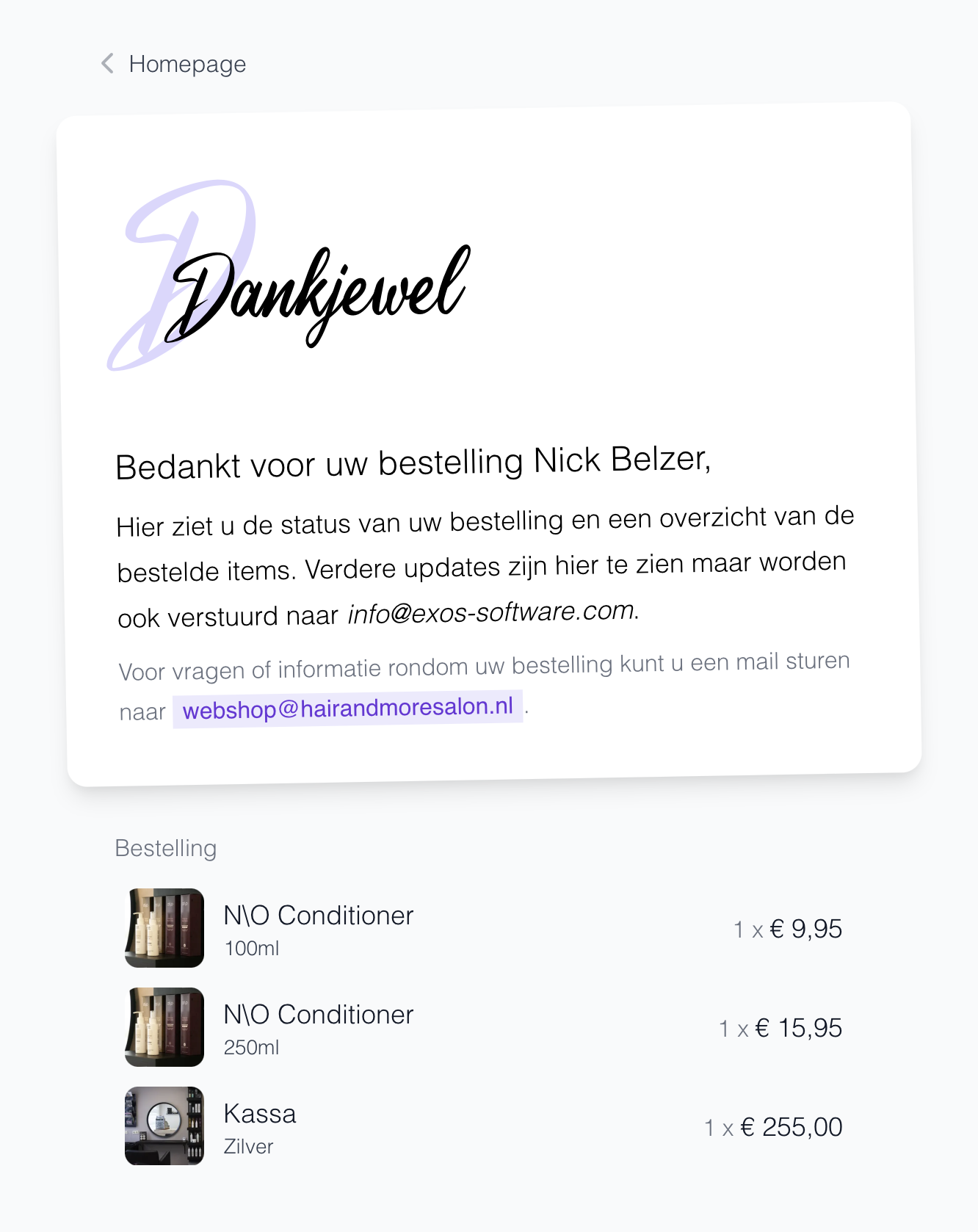
A Highlight
After paying through Stripe Checkout, customers are returned to the webshop. Here a customer is greeted with the thank you screen seen in the figure above. Stripe, keeps the webshop informed about the status of an order through webhooks, including when a payment succeeded.
In the happy flow, the application is notified about the success before the user is returned to the 'thank you' page. However, during testing, the order of these events can sometimes be reversed. In this situation the page to which the user returns shows that the payment is still processing. This can be confusing to the customer. Most webshops I have encountered seem to redirect to a 'waiting' page that automatically redirects to the 'thank you' page after several seconds (there might be additional reasons for this). This provides additional time for the webhook to reach the server.
My solution to this, is to make use of websockets and Turbo to update the status section of the page once the notification from Stripe has been received. As an added benefit this means that for every update the status of the page updates without reloading, including when the product is shipped.